Högskolan Västs ekonomi och IT institution
Min roll
UI/UX, webbdesigner och webbsidebyggare
Gruppmedlemmar
Arvid Lindvall
Felicia Granaas
Alessia Bozzano
Deborah Awe-Cederqvist
Daniel (Esteban) Alcántara Queve
Klient
Thomas Winman, som under projektets gång var prefekt vid Institutionen för ekonomi och IT vid Högskolan Väst
Tidslinje
3 veckor
Sammanfattning
Thomas Winman, prefekt på Högskolan Västs institution för ekonomi och IT, har beställt en ny webbdesign åt institutens 5 forskningsområden. Enligt Winman representerar inte deras nutida webbsida intuitionens syfte. Webbsidan ansågs vara för underutvecklad för att tillhöra en IT institution. Alltså är syftet med detta projekt att utveckla en ny webbsida som tydligt och lättförståeligt ger information om de fem forskningsområdena, samt bjuda in användarna att ta kontakt.
Forskare och studenter kommer att vara webbplatsens primära användare (men samhället är också intresserade av de ämnen som utforskas). Forskare kommer att vara intresserade av att lära sig mer om forskningsinstitutet, forskning, kontaktinformation för forskningscentra och vad som pågår. Elever tros också vara intresserade av att lära sig vad forskningsinstitutet är, var de är, hur man kontaktar dem och om det finns en önskan att påbörja forskning.
Forskare och studenter kommer att vara webbplatsens primära användare (men samhället är också intresserade av de ämnen som utforskas). Forskare kommer att vara intresserade av att lära sig mer om forskningsinstitutet, forskning, kontaktinformation för forskningscentra och vad som pågår. Elever tros också vara intresserade av att lära sig vad forskningsinstitutet är, var de är, hur man kontaktar dem och om det finns en önskan att påbörja forskning.
Verktyg som användes
Figma
Figma användes för att designa och presentera wireframes, mockups och slutgiltig design. Viss kategorisering och visualisering av information skedde även i Figma. Gruppen sammarbetade i programmet.
Elementor
Elementor var själva sidbyggaren som användes för att konstruera webbsidorna. Elementor är den största sidbyggaren på WordPress och är väldigt väletablerad.
Monday
Monday användes för att få en översikt över projektet och gruppen. Kanban och Gantt användes främst.
Designprocessen kortfattat
Empathize
Vi utförde en detaljerad intervju med klienten. Allt som sades dokumenteras och kategoriseras. Gruppen använde Figma för att strukturera upp informationen. Vi gick igenom informationen och forskade kring de aspekter som önskades. Mer specifikt krävdes ett professionellt utseende, här tog vi inspiration från kommunala webbsidor samt Högskolan Västs nutida webbsida.
Define
Vi skapade en WBS för att få en översikt av vad vi behövde göra. MoSCoW-metoden användes även för att avgränsa projektet. Vi skapade en riskanalys för att få en förståelse för potentiella problem. Vi förberedde sedan en Kanban-tavla och ett Gantt-schema i Monday som vi använde utmed hela projektet.
Ideate
En mindmap skapades för att bygga på idéer. Funktioner som personal arkiv och profiler, kontaktformulär och nyheter lyftes. Brainstorming nyttjades i denna fas för att säkerställa våra idéer.
Prototype
När vi var överrens om våra idéer och klienten hade godkänt dem påbörjade vi designen. Vi gick igenom flera iterationer och byggde på varandras design. Här skedde själva designen i Figma. Vi presenterade våra designer för klienten och fortsatte att arbeta utifrån feedback. När klienten godkänt designen övergick vi till att bygga webbsidorna i WordPress som ett proof of concept. Syftet var inte att lansera webbsidan då Högskolan Väst använder egna system och kod vi inte hade tillgång till. Istället skulle vi endast bygga en fungerande prototyp. Vi använde Elementor för att underlätta vid byggnationen av webbsidorna. När sidorna var färdigställda presenterades de för klienten.
Test
Klienten var nöjd med slutresultatet, dock då vårt uppdrag inte inkluderade testning av designen överlät vi detta steg till Högskolan Västs institution för ekonomi och IT.
Tekniska funktioner
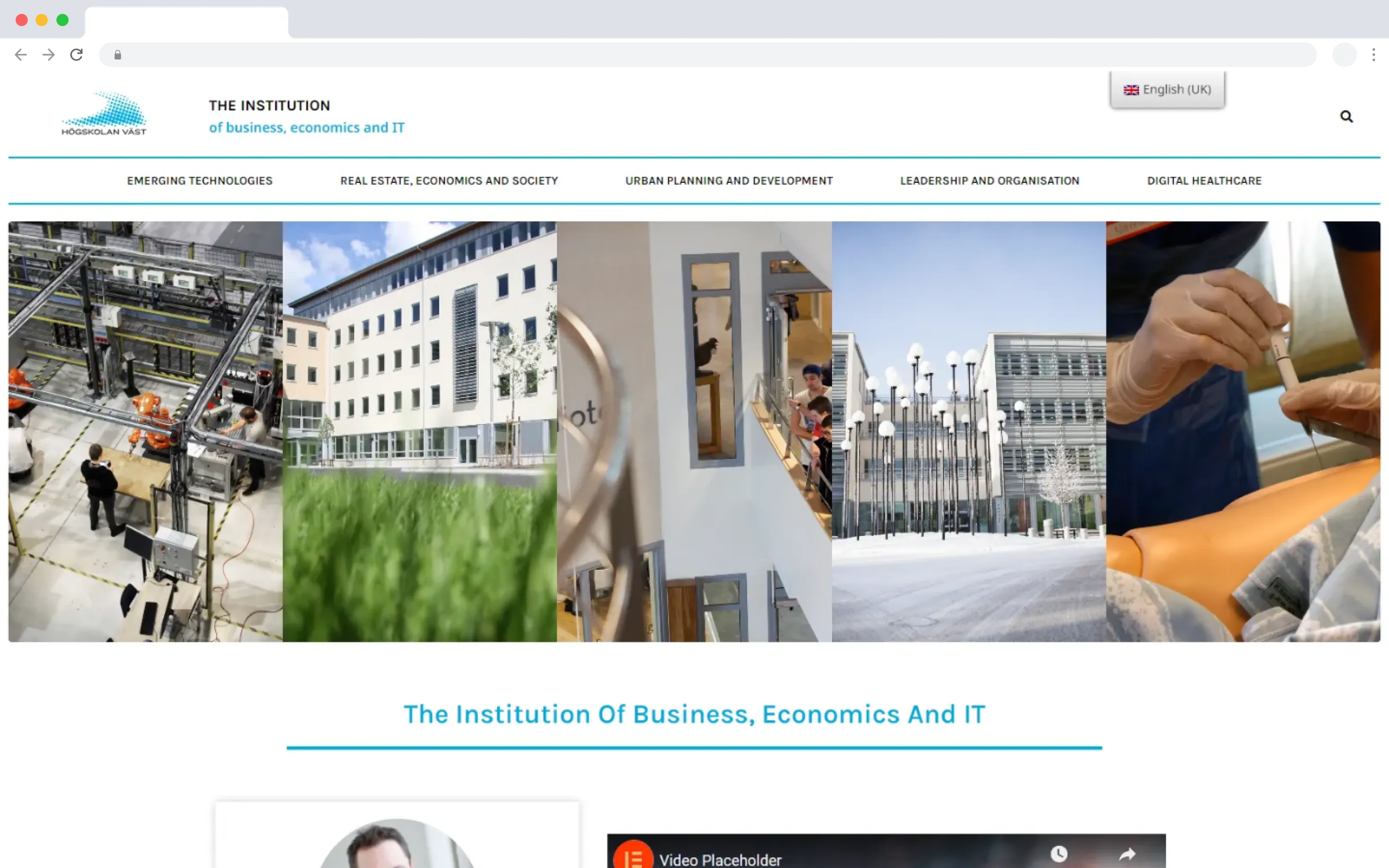
Ökad navigation
Både textlänkarna ovan bilderna samt själva bilderna fungerar som navigation för webbsidans underkategorier. Varje bild är anpassad till sidans syfte, vid "hover" presenteras även text och medelar visuellt att bilden är klickbar.
Flerspråkig
Det var viktigt att webbsidan skulle kunna fungera på både svenska och engelska, här användes ett lättviktigt tillägg för automatiskt översättning.
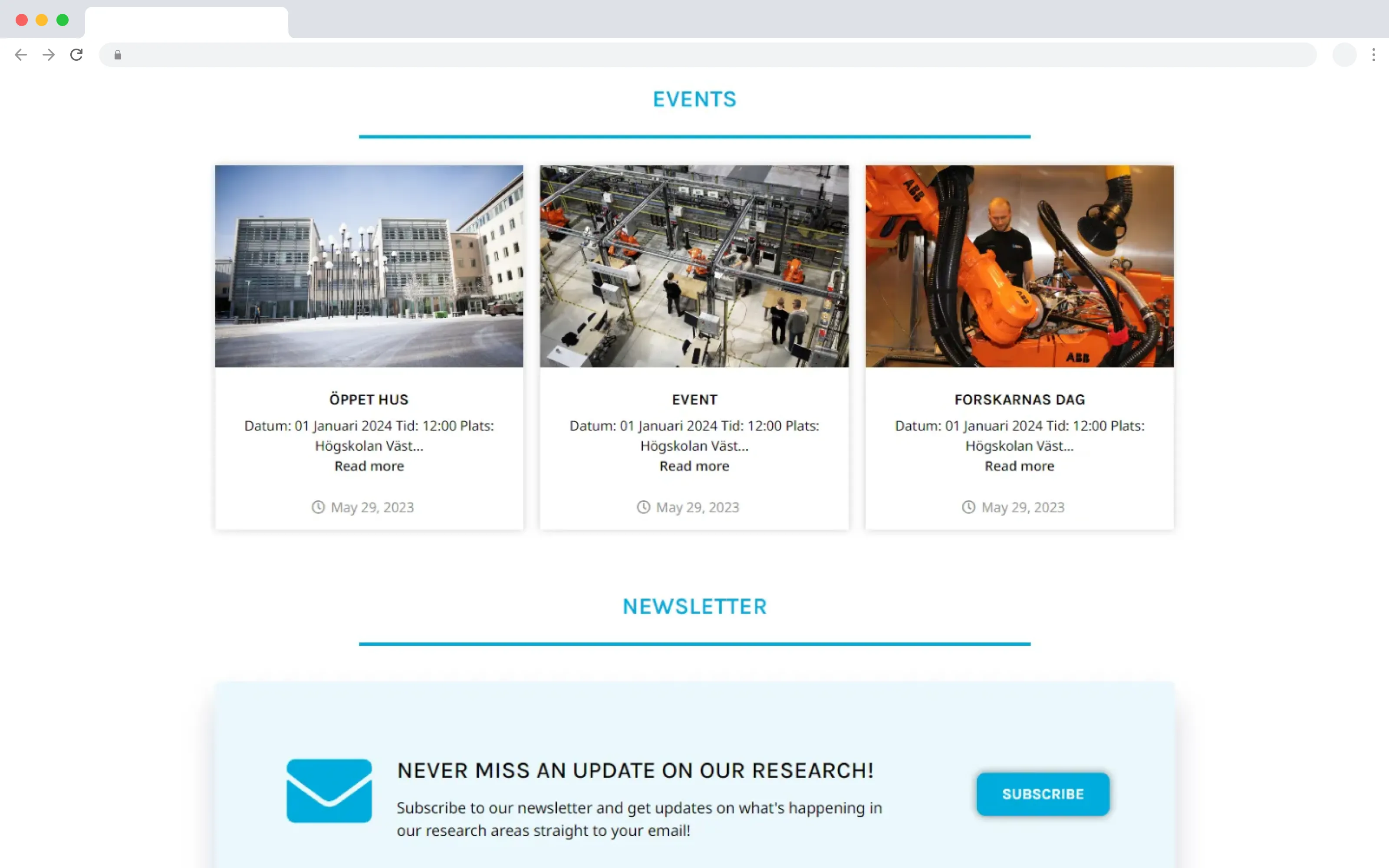
Dynamisk data
Webbsidan använder "post"-systemet i WordPress för att presentera nyheter och events. Detta skulle kunna underlätta både för användaren men även för personen som publicerar informationen. Den dynamiska datan lät oss skapa en enda sida som vi kunde presentera denna information på.
Chat
Då projektet var en protoyp fungerar inte nyhetsbrevet men skulle kunna implementeras genom Högskolan Västs existerande program.
Tack Thomas Winman och Högskolan Väst
Det var mycket lärorrikt att få arbeta på en av Högskolan Västs avdelningar. Jag vill därför tacka för möjligheten.
Tack till gruppen
Gruppdynamiken fungerade utmärkt och jag skulle gärna sammarbeta igen i framtiden. Vi lärde oss mycket från varandra och skaffade nya erfarenheter.